검색결과 리스트
전체 글에 해당되는 글 802건
- 2025.07.15 [웹앱] 생태도 그리기
- 2025.07.15 스마트 복지 기술이란?
- 2025.07.15 AI로 뭐하지?
- 2025.06.18 가계도 그리기 웹앱 v2.0 3
- 2025.06.18 생태도 그리기 웹앱 v2.2 1
글
[웹앱] 생태도 그리기
생태도 그리기 프로그램
구글 Antigravity를 사용해 바이브코딩으로 만든 생태도 그리기 프로그램입니다.다운받아서 바로 실행하실 수 있습니다. 업로드 용량 제한으로 GitHub를 통해 배포합니다. https://github.com/ThornJSH/EcoMap
welfareact.net
윈도우용 실행 프로그램이 더 익숙하실 듯하여 최종적으로 위 링크로 대체합니다.
--웹앱에 대한 정보는 아래에 있습니다.--
구글 스프레드 시트와 구글 Apps Script를 활용해 생태도를 그리는 웹앱을 개발하였습니다.
위 링크를 클릭해 나만의 생태도를 만들어 보세요.
본인만의 전용앱으로 만들고 싶으시면 아래 링크를 클릭해 스프레드 시트를 "사본 만들기" 하시면 내 계정에서 생태도 웹앱을 활용하실 수 있습니다.
만일 코드를 바로 확인하고 싶으시면 아래 링크를 클릭하세요.
공개된 소스로 인해 훼손되는 경우를 대비해, 전체 코드를 압축해 첨부해두었습니다.
'[楞嚴] 생각 나누기 > [報] AI로 뭐하지?' 카테고리의 다른 글
| 생태도 그리기 프로그램 (0) | 2025.11.29 |
|---|---|
| 가계도 그리기 프로그램 (0) | 2025.11.29 |
| 스마트 복지 기술이란? (0) | 2025.07.15 |
| AI로 뭐하지? (0) | 2025.07.15 |
설정
트랙백
댓글
글
스마트 복지 기술이란?
AI 등의 도입과 더불어 스마트 복지 기술이라는 용어가 사용되고 있습니다.
하지만 정확히 어떤 의미인지 아직 우리 동료들과 생각을 충분히 나누지는 못하고 있는 듯합니다.
지금까지 여러 문헌과 고민을 통해 정리한 나의 정의는 다음과 같습니다.
| 스마트 복지 기술 |
| 사회복지 분야에서 인공지능(AI) 및 머신러닝(ML) 등의 기술을 활용하여 효율성, 접근성, 형평성, 지속가능성을 향상시키는 혁신적인 솔루션 |
'[楞嚴] 생각 나누기 > [報] AI로 뭐하지?' 카테고리의 다른 글
| 생태도 그리기 프로그램 (0) | 2025.11.29 |
|---|---|
| 가계도 그리기 프로그램 (0) | 2025.11.29 |
| [웹앱] 생태도 그리기 (0) | 2025.07.15 |
| AI로 뭐하지? (0) | 2025.07.15 |
설정
트랙백
댓글
글
AI로 뭐하지?
사회복지사는 AI로 무엇을 할 수 있는 것일까요?
이와 관련된 고민들을과 대안을 나누고자 합니다.
그리고 이를 위한 사이트를 별도로 만들어봐았습니다.
AI 활용 특강
https://bit.ly/ai4worker
sites.google.com
위 공간과 함께 운영할 생각입니다.
'[楞嚴] 생각 나누기 > [報] AI로 뭐하지?' 카테고리의 다른 글
| 생태도 그리기 프로그램 (0) | 2025.11.29 |
|---|---|
| 가계도 그리기 프로그램 (0) | 2025.11.29 |
| [웹앱] 생태도 그리기 (0) | 2025.07.15 |
| 스마트 복지 기술이란? (0) | 2025.07.15 |
설정
트랙백
댓글
글
가계도 그리기 웹앱 v2.0
가계도 그리기 프로그램
구글 Antigravity를 사용해 바이브코딩으로 만든 가계도 그리기 프로그램입니다.다운받아서 바로 실행하실 수 있습니다. 업로드 용량 제한으로 GitHub를 통해 배포합니다. https://github.com/ThornJSH/FamilyT
welfareact.net
윈도우용 실행 프로그램이 더 익숙하실 듯하여 최종적으로 위 링크로 대체합니다.
--웹앱에 대한 정보는 아래에 있습니다.--
기존의 가계도 그리기 웹앱에서 저장 기능을 추가하였습니다.
- 본인이 그린 가계도의 목록을 선택해 불러올 수 있습니다.
- 마찬가지로 삭제도 가능합니다.
- 특정 인물을 클릭하고 그것만 삭제하는 것도 가능합니다.
그리고 보다 다양한 가족관계를 구현 가능하게 만들었습니다.
- 이혼, 별거 등 결혼관계 추가
- 입양자녀 표기 추가
- 반려동물 입력 추가
또한 이미지로 저장하는 방식도 다양화했습니다.
- JPG 저장: 배경이 흰색 이미지로 저장됩니다.
- PNG 저장: 배경이 투명한 이미지로 저장됩니다.
다만, 아직 쌍둥이는 제대로 구현하지 못하고 있습니다.
추후 개발 목표로 삼아야 할 것 같습니다. (현재 새버전에서 구현 됩니다.)
이번에도 Google AI Studio를 활용해 만들었습니다.
아래 링크에서 확인해보세요.
새버전을 만들었습니다.
현재 버전은 2.8입니다. 아래 링크를 이용하세요.
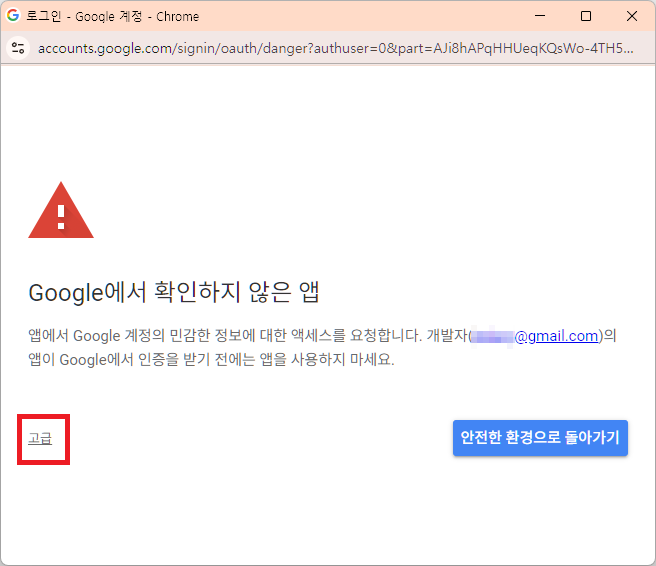
단, 처음 사용시에는 권한설정을 해주셔야만 합니다.
2025.06.18 - [[楞嚴] 생각 나누기/[情] 사회복지정보화] - 생태도 그리기 웹앱 v2.1
권한설정방법은 위 링크를 참조하세요.
한편 이런 앱 개발은 바이브 코딩이라는 방식을 통해서 만들고 있습니다.
활용한 프롬프트를 공유해드리니 개발 시도하실 분은 아래 프롬프트를 참고해서, 확장해나가시는 것도 방법이 되지 않을까 합니다.
https://docs.google.com/document/d/1ISf41EzknqR3eUwoUUxPVjJGgPvL8KuOhDmCKWU3pv4/edit?usp=sharing
가계도 웹앱 만들기 프롬프트
당신은 지금부터 구상 가능한 최고의 구글 Apps Script 웹앱 개발자입니다. 이번에 새로운 프로젝트로 구글 스프레드 시트, 구글 Apps Script, HTML/SVG를 조합하여 **"가계도 그리기 웹앱"**을 제작합니다
docs.google.com
'[楞嚴] 생각 나누기 > [情] 사회복지정보화' 카테고리의 다른 글
| 생태도 그리기 웹앱 v2.2 (1) | 2025.06.18 |
|---|---|
| 생태도 그리기 웹앱 v1.1 (1) | 2025.06.17 |
| 가계도 그리기 웹앱 v1.1 (1) | 2025.06.12 |
| PDF에 비밀번호 설정하기 (0) | 2025.05.28 |
| 구글 Apps Script로 후원신청서 만들기 (3) | 2024.09.30 |
설정
트랙백
댓글
글
생태도 그리기 웹앱 v2.2
생태도 그리기 프로그램
구글 Antigravity를 사용해 바이브코딩으로 만든 생태도 그리기 프로그램입니다.다운받아서 바로 실행하실 수 있습니다. 업로드 용량 제한으로 GitHub를 통해 배포합니다. https://github.com/ThornJSH/EcoMap
welfareact.net
윈도우용 실행 프로그램이 더 익숙하실 듯하여 최종적으로 위 링크로 대체합니다.
--웹앱에 대한 정보는 아래에 있습니다.--
최초 버전에서는 불가능했던 생태도 저장 문제를 해결했습니다.
그외 자잘한 편의가 추가되었구요~
이번엔 claude가 아니라 Google AI Studio를 활용했습니다.
주어지는 토큰이 훨씬 많아, 개발 오류를 해결하는데 훨씬 도움이 되었습니다.
주요변화라면,
1. 저장이 가능합니다. 따라서 불러오기도 됩니다.
이 기능이 필요했던 건, Apps Script를 잘 모르시는 분들이 사본만들기 하시는 번거로운 과정을 생략할 수 있기 때문입니다.
단, 구글 계정에 로그인해 있어야 합니다. 최소한의 장치입니다.
2. 이미 그린 생태도의 관계를 선택한 후 delete 키로 삭제가 가능합니다.
처음부터 다시 그려야하는 번거로움이 줄었습니다.
3. 관계에 있어 갈등관계를 표현하는 선의 모양이 바뀌었습니다.
화살표 모양의 처리도 조금 달라졌습니다. 사용하는 코드의 소스가 다릅니다.
4. 만들어진 생태도를 jpg로도 png로도 저장할 수 있습니다.
jpg 이미지는 배경이 흰색입니다. 하지만 png는 배경이 투명입니다.
용도에 따라 맞게 다운로드하시면 됩니다.
update. 2025. 6. 23.-----------------------------------------------------------------------
갈등관계를 나타내는 선을 물결모양에서 뽀족한 모양으로 변경했습니다.
--------------------------------------------------------------------------------------------------
참고로 처음 사용시, 사용자의 구글 계정 ID를 확인합니다.
권한 허용을 해주셔야만 사용하실 수 있습니다.






혹시나 따라하실 분을 위해 프롬프트도 제공해드립니다.
https://docs.google.com/document/d/1TMp371bQ7G6ZAPuz6ookG8_S7dO5SafINV19tTRpr2w/edit?usp=sharing
생태도 웹앱 만들기 프롬프트
당신은 지금부터 지상 최고의 구글 Apps Sciprt 웹앱 개발자입니다. 이번에 새로운 프로젝트로 구글 스프레드 시트, 구글 Apps Script, html/canvas 또는 SVG 조합으로 "생태도 그리기 웹앱"을 만드려합니다
docs.google.com
'[楞嚴] 생각 나누기 > [情] 사회복지정보화' 카테고리의 다른 글
| 가계도 그리기 웹앱 v2.0 (3) | 2025.06.18 |
|---|---|
| 생태도 그리기 웹앱 v1.1 (1) | 2025.06.17 |
| 가계도 그리기 웹앱 v1.1 (1) | 2025.06.12 |
| PDF에 비밀번호 설정하기 (0) | 2025.05.28 |
| 구글 Apps Script로 후원신청서 만들기 (3) | 2024.09.30 |


RECENT COMMENT